
SwiftUI 简介
SwiftUI 是一种为任何 Apple 平台声明用户界面的现代化方式。以前所未有的速度,创建漂亮、动态的应用程序。

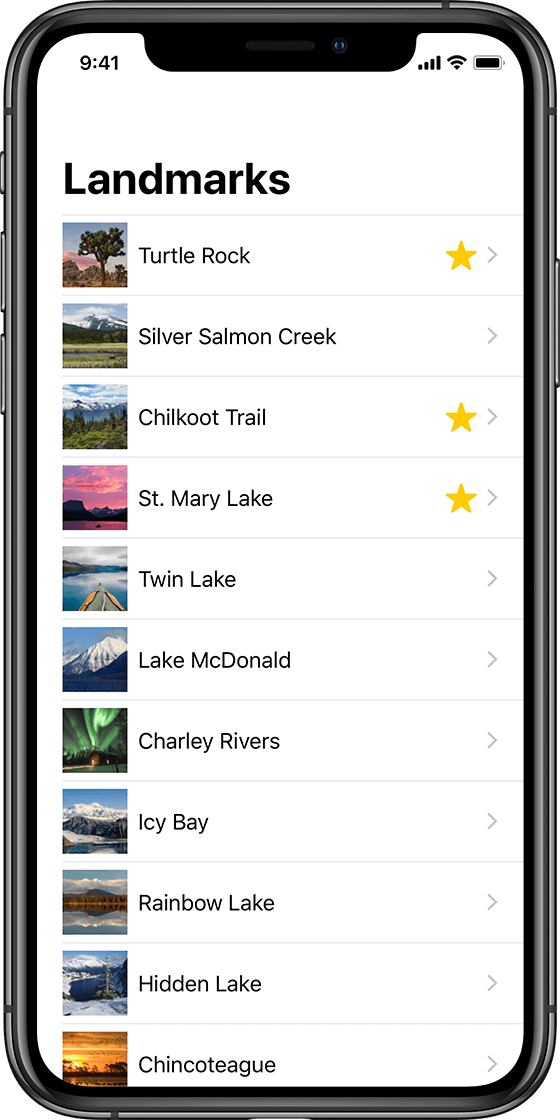
只需要描述一次的布局
为你的视图声明任何状态的内容和布局,一旦状态发生改变, SwiftUI 会自动更新视图的渲染。
List(landmarks) { landmark in
HStack {
Image(landmark.thumbnail)
Text(landmark.name)
Spacer()
if landmark.isFavorite {
Image(systemName: "star.fill")
.foregroundColor(.yellow)
}
}
}
构建可复用的组件
将小型、独立视图组合到更大,更复杂的界面中。在任何为 Apple 平台所设计的应用之间,共享您的自定义视图。
struct FeatureCard: View {
var landmark: Landmark
var body: some View {
landmark.featureImage
.resizable()
.aspectRatio(3/2, contentMode: .fit)
.overlay(TextOverlay(landmark))
}
}
精简动画
创建平滑的动画就像调用单个方法一样简单。 SwiftUI 会在必要时自动计算并过渡动画。
VStack {
Badge()
.frame(width: 300, height: 300)
.animation(.basic())
Text(name)
.font(.title)
.animation(Animation.basic().delay(0.25))
}
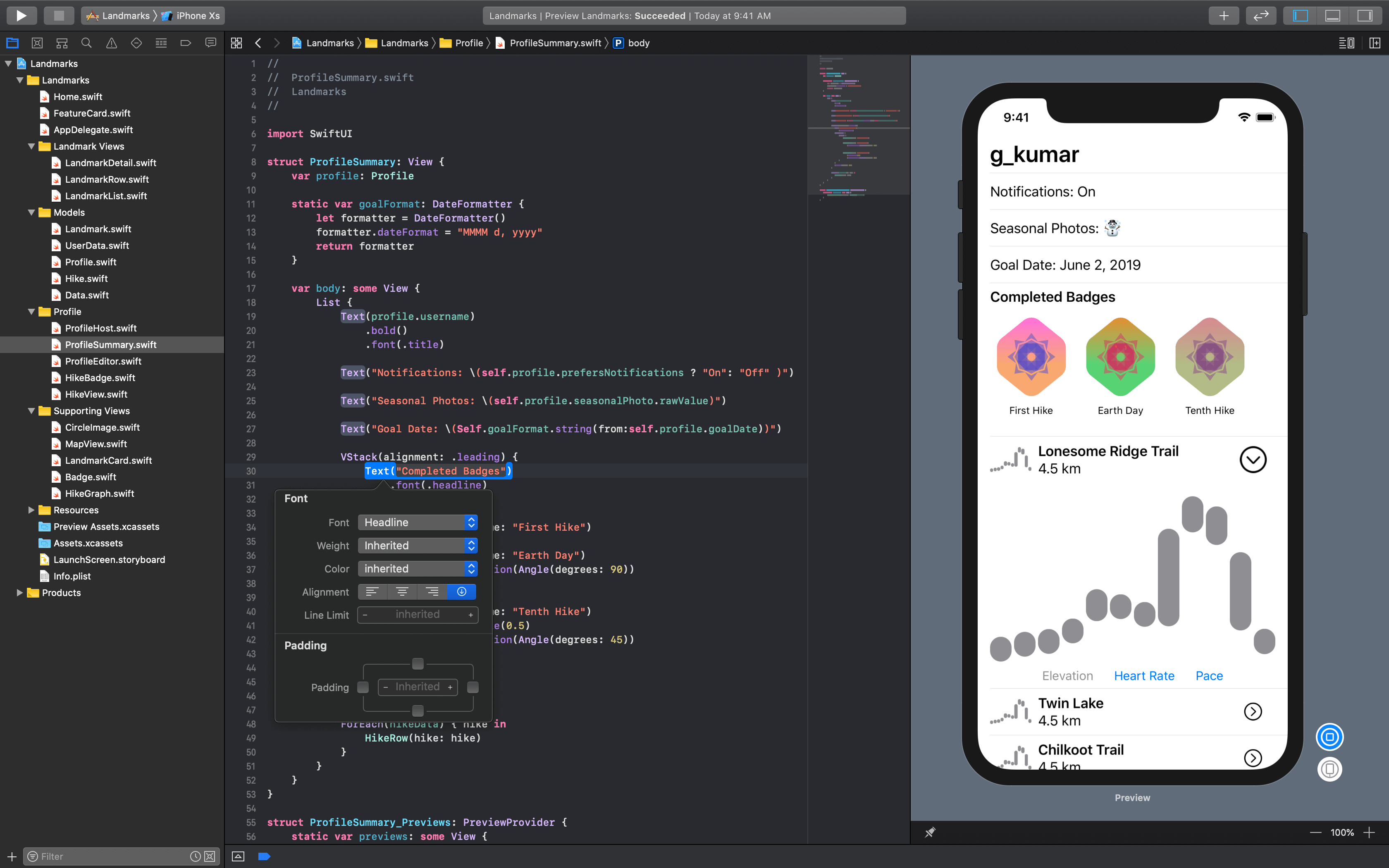
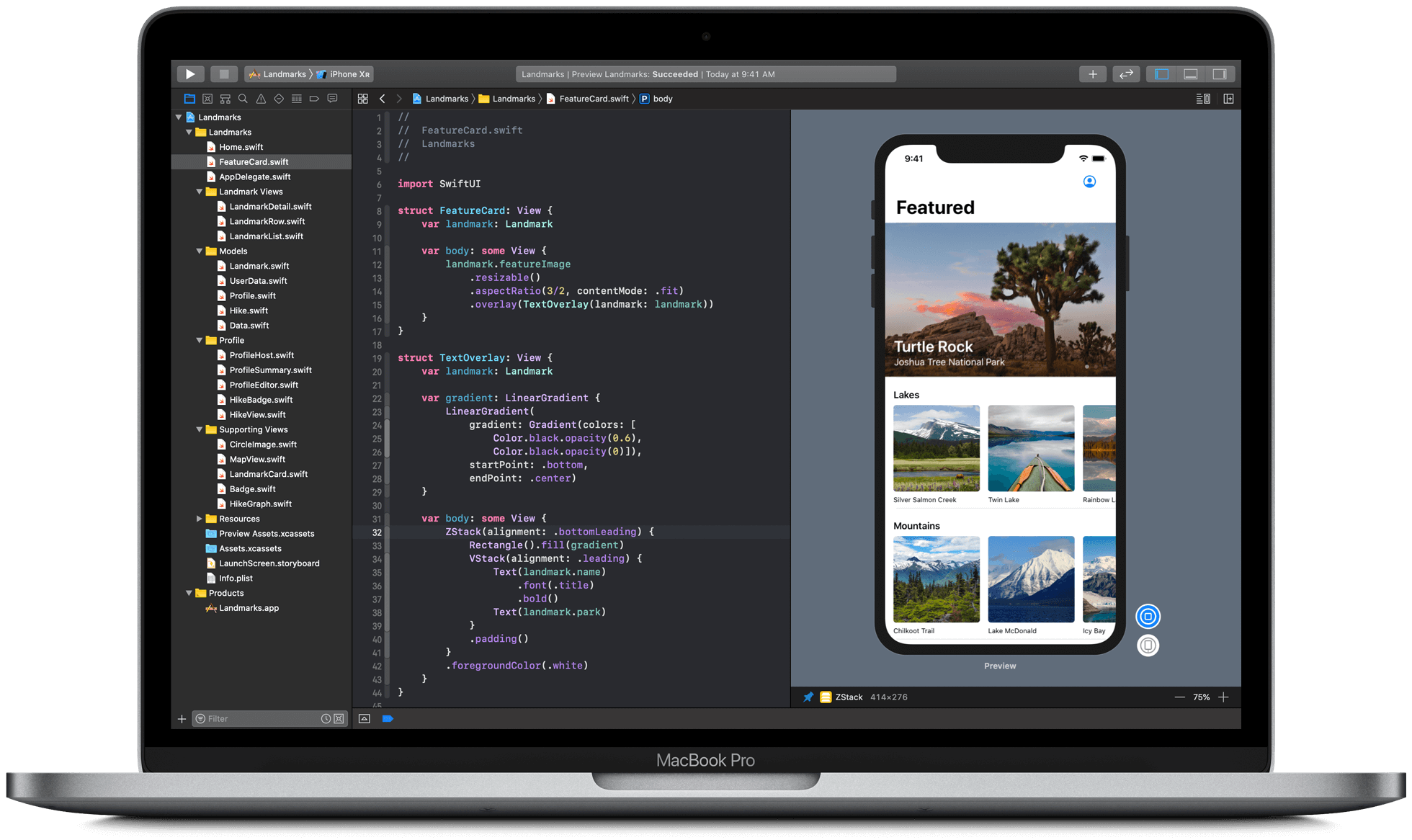
在 Xcode 中实时预览
无需运行应用程序,即可设计、构建和测试应用程序的界面。使用可交互的预览来测试您的控件和布局。